The easiest way to embed Earth Map into your own website would be to use the embed parameter in the URL.
This allows the user to sign-in automatically as anonymous, making the interaction a bit easier.
You should first go into Earthmap.org and generate the best "view" with your Area of Interest, layers and even statistics that you want to show. Then you can just copy the URL from the browser window and add this to the end &embed=true
The URL would then look like this :
https://earthmap.org/?aoi=cd&boundary=nationalParks&feature=00040000000000001618&embed=true
Then you can use that URL inside an HTML IFrame (or however you prefer to do it). This is an example of a very simple HTML page with an iframe referencing Earth Map. EMBEDDED EARTH MAP IFRAME
This is the code
<html>
<table width="100%" height="100%" >
<tr><td>TEST Embedding in another HTML ( add the embed=true parameter in the URL)</td></tr>
<tr><td><iframe width="100%" height="100%" src=https://www.earthmap.org/?aoi=ao&boundary=level0&feature=union_result&layers=%7B%22RADDAlert%22%3A%7B%22opacity%22%3A1%2C%22date%22%3A2022%7D%2C%22IntactForestLandscapes%22%3A%7B%22opacity%22%3A1%7D%2C%22CanopyHeight%22%3A%7B%22opacity%22%3A1%2C%22date%22%3A2019%7D%7D&map=%7B%22center%22%3A%7B%22lat%22%3A-10.73660828494437%2C%22lng%22%3A17.38864279897685%7D%2C%22zoom%22%3A8%2C%22mapType%22%3A%22roadmap%22%7D&statisticsOpen=false&embed=true"/></td></tr>
<tr><td>FOOTER</td></tr>
</table>
</html>
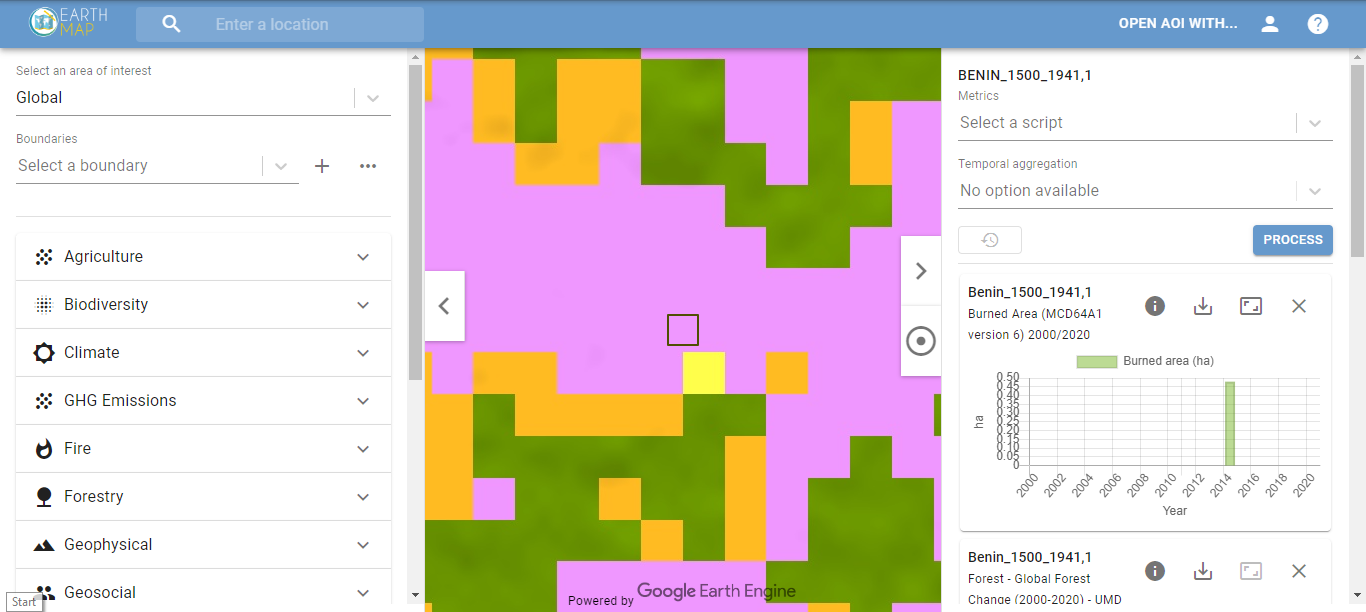
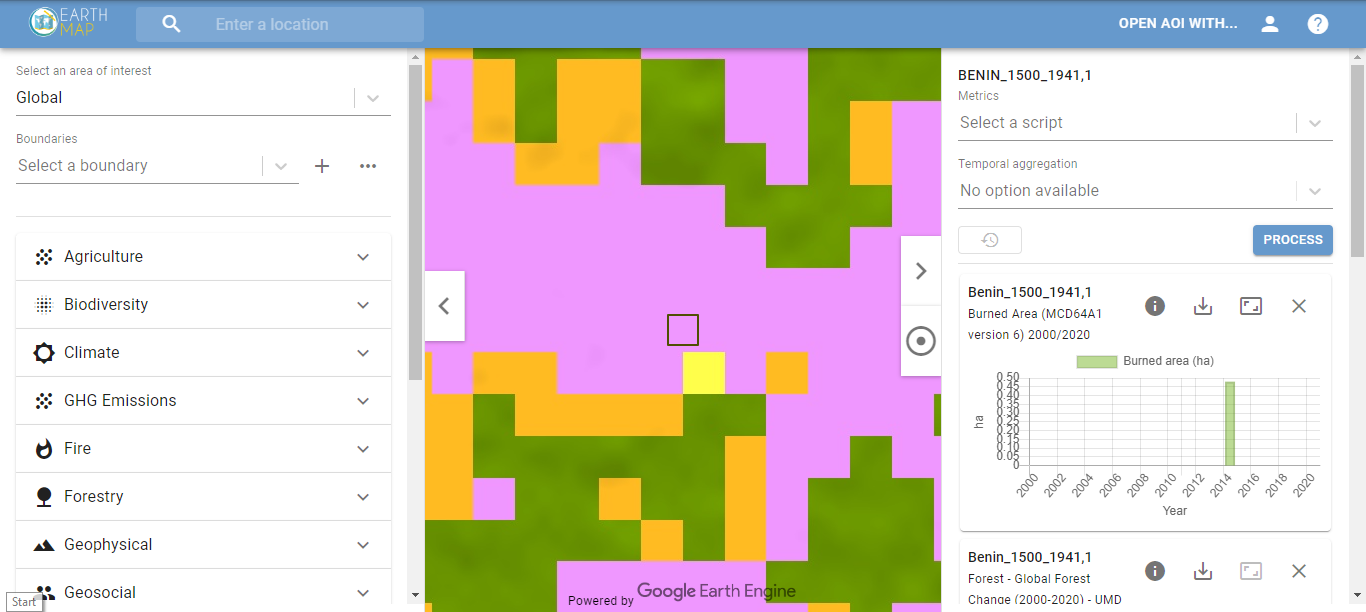
UPDATE: If you want to pass your own Polygon (GeoJSON) to Earth Map for the statistics to be extracted for that area you need to use the polygon parameter. This is an example :
https://earthmap.org/?aoi=global&boundary&embed=true&layers=%7B%22PROBAVLC%22%3A%7B%7D%7D&map=%7B%22center%22%3A%7B%22lat%22%3A10.341854597297223%2C%22lng%22%3A2.2165929999999934%7D%2C%22zoom%22%3A16%2C%22mapType%22%3A%22roadmap%22%7D&polygon=%7B%22type%22%3A%22Feature%22%2C%22properties%22%3A%7B%22name%22%3A%22Benin_1500_1941%2C1%22%7D%2C%22geometry%22%3A%7B%22type%22%3A%22Polygon%22%2C%22coordinates%22%3A%5B%5B%5B2.216273%2C10.342171%5D%2C%5B2.216913%2C10.342171%5D%2C%5B2.216913%2C10.341538%5D%2C%5B2.216273%2C10.341538%5D%2C%5B2.216273%2C10.342171%5D%5D%5D%7D%7D&scripts=%7B%22precipitationEcmwf%22%3A%7B%22aggregation%22%3A%22annual%22%2C%22dateRange%22%3A%5B2000%2C2020%5D%7D%2C%22hansen%22%3A%7B%22dateRange%22%3A%5Bnull%2Cnull%5D%7D%2C%22burnedArea%22%3A%7B%22aggregation%22%3A%22annual%22%2C%22dateRange%22%3A%5B2000%2C2020%5D%7D%7D

The GET parameters accepted by Earth Map URL are :
- aoi : The Area of Interest ( can be the ISO Code 2 of a country. If you do not have a specific country that you want to use specific layers for then use global.
- boundary : this would be the boundaries to show. Just play with Earth Map and take the bounday name from the URL. Common boundary names for most countries are level0 (GAUL admin level 0), level1 (GAUL admin level 1) and level2 (GAUL admin level 2). If you are using the global aoi you do not need to specify a boundary but you will need to pass a polygon in the URL.
- feature : In case you selected a boundary, you can pass the feature id (the id of the selected polygon). Again, the easiest thing is to check on Earth Map how this works when you select a polygon in the map.
- polygon : A GeoJSON polygon that will be drawn in the map.
- embed : Set to true if you want to user to login anonymously without being prompted.
- layers : the list of layers that you want to be shown in the map.
- scripts : the zonal statistics that should be executed for the feature or polygon
- map : you can specify in the JSON object what type of map you want to show (satellite or roads), zoom level and map center coordinates.
answered
05 Apr '22, 15:42

Open Foris ♦♦
1.1k●5●7●14
accept rate:
10%