|
Dear OF Team, I have noticed recently that in Collect Mobile (CM) when a field has an error check, the validation seems to be done immediately after the field appears on the screen. This means that CM displayes (in case of required field) additionally to the "This field is required!" message the error check message before the user is able to record anything. Of course this can be fixed by testing the field itself for being empty (idm:not-blank). Is that the behavior you wanted? Am I correct in the assumptions above? Thanks for your help! |
|
Hi András, |
|
Dear András, |
|
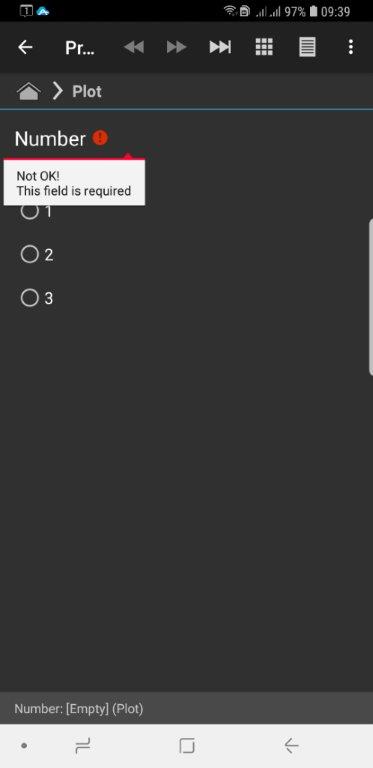
Dear OF Team, I have created a simple form with one code attribute (codes: 1, 2, 3) and added a custom error check: Condition to be verified: "$this < 4". Tested with comparison as well, it behaves the same. As you can see in the attached screen shot, CM (1.6.6 [141]) displayes the error message without recording anything. After selecting any of the options, error messages disappear as expected. If I add idm:not-blank($this) in the Apply when field, only the default "This field is required" is displayed before editing. This looks like CM evaluates the error check while the attribute is empty, unless I'm missing something.
|