|
Hi, I want to run a different script to show some more charts for the plot (Evotranspiration) on the Google Earth Engine Playground window that opens up when the user clicks on the Google Earth plot. Is this possible? Thanks! |
|
This is an update with the explanation as of Collect Earth 1.8 : If you want to create you own script then you basically need to add a file to your survey ( in the Collect Survey Designer ) of type "GEE Playground script". (Sorry about the confusing names, as Playground is a very old concept, the previous name of the Code Editor)
This file should be derived from this original one : http://www.openforis.org/newwebsite//fileadmin/installer/eeCodeEditorScript.fmt This script loads another one that does the heavy lifting, passing the plot geometry and the dates as arguments. The easiest solution would be to create your own script (based on one like this or like this) and substitute the reference in line number 4 . You can find examples of scripts here : https://code.earthengine.google.com/?accept_repo=users/collectearth/ce_scripts |
|
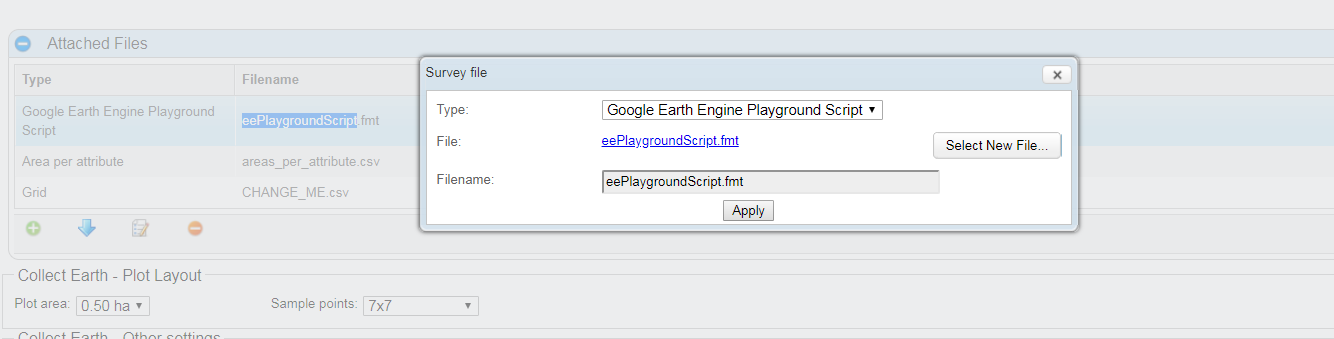
This has been possible for a while although badly documented... If one wants to customize a project to use different code on the Google Earth Engine Playground window than the one provided by Collect Earth it is possible to replace the default template with your own Playground code by adding a file called eePlaygroundScript.fmt in the CEP file that contains the project files. Thus this new code would be specific to the project yuou are working on. The process if as follows. Take the Collect Earth Project (CEP) file and open it with you compression software of choice ( WinRAR, WinZIP, 7Zip ...) Create new file called eePlaygroundScript.fmt. This file should be located in the root of the CEP file. This file must follow the same structure than the file used by default (see here). So for instance if you wanted to use a different chart you would just add those lines to the code. In the original file, there are a few lines where the Freemarker templating language is used. We recommend the advanced users to keep this code and just replace the other parts of the script. The lines in question are:
Map.setCenter( ${placemark.shape[0].longitude},${placemark.shape[0].latitude}, 15); The rest of the script is free from Freemarker instructions so it can be edited. Of course the plot variable will be handy for using in the analysis. For help on how to create your own Playground script see the documentation from Google Earth Engine. |
|
This is an example of a eePlaygroundScript.fmt file where the SAVI indices for Landsat 7 and Landsat 8 have been added! Download the file : HERE (right click and choose "Save file as..." and follow the instructions from the first answer on this thread so that you add it to your CEP file. |
|
Dear Alfonso, Thank you for the detailed explanation. I would like to add that this procedure only works with the latest version of Collect Earth (v. 1.2.4). Best, Marcelo |